The days that change our lives forever usually begin just like any other. One minute you’re strolling to the convenience store, drinking a jug of Sunny D, and the next, you’re shaking a pregnancy test in disbelief. As Juno steps out into an animated version of her town, she already has an inkling about the test’s results.
Barry Louis Polisar’s quaint ditty “All I Want Is You” belies the seriousness of the teen’s situation, while the sequence's handcrafted visuals create a window into her world and give viewers a sense of how she perceives it. Naïve but clever, innocent yet mature, Juno’s youthful carelessness is about to become a thing of the past.
Title Designer GARETH SMITH of Smith & Lee Design provides an in-depth breakdown on the creation of their title sequence for Jason Reitman's 2007 indie hit Juno.
GS: My wife Jenny Lee and I created the title sequence for Juno several years ago and we’re still asked questions about it. We’re so happy and flattered that this sequence has so many fans out there. If you’re curious about how we made this sequence, read on...
THE SCRIPT
Everything in a film begins with the script. Usually we’re brought in to work on a title sequence sometime during post-production, but in this case we were given the script before the film was shot. This allowed us more time to develop an idea for the title sequence and to do stylistic explorations. It also allowed us to benefit from the film shoot, as you’ll see later.
In the script, the title sequence was to take place after the first few scenes of the film.

THE STYLE TEST
I had wanted to experiment with Xerox-copied cut-out animation prior to working on Juno, and this seemed like the perfect time to explore the technique. We proposed two ideas to Director Jason Reitman. The first was very simple: live-action shots of discarded furniture. The second idea was far more elaborate, and incorporated live-action, stop-motion, and illustration. Jason was much more interested in the second idea.
We had the opportunity to do a test shoot with Ellen Page (Juno) before she and the crew departed to Vancouver for the film shoot. We then spent some time experimenting with the style, and produced the following style test and showed it to Jason. This is what got him excited about the idea:
Style test pitch
STYLE FRAMES
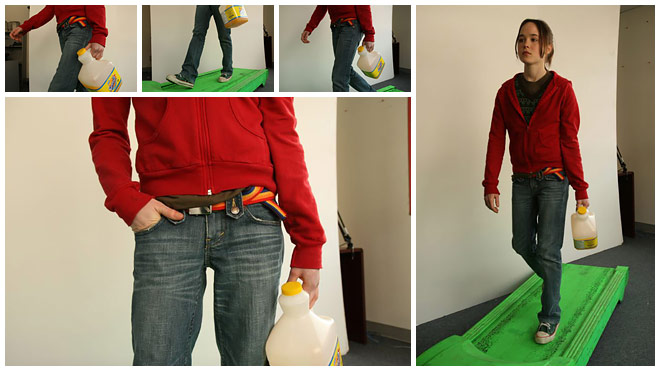
Before we shot the final sequence with the actress, we developed a few styleframes to get an idea of the kinds of shots we wanted to get. Jenny stood in for Ellen Page for most of the frames. We didn’t have a rigid shot list. We wanted to be loose and to capture a wide variety of angles and shots in order to have latitude in the editing process.

Styleframes
SHOOTING THE PHOTOS
Jenny and I went to Vancouver to get what we needed for the title sequence while the film was being shot. While waiting for some time to open up in Ellen’s shooting schedule, we wandered around the city and its neighborhoods, photographing elements and locations.
At the very end of the film shoot, we were able to spend a few hours working with Ellen to get the shots we needed to assemble the sequence. We shot on two cameras: a Panasonic HVX200 and a Canon DSLR. This was before video was available on the DSLR, so we were actually shooting using the burst mode at around 8 frames per second. This is generally the frame rate we used for the title sequence, which created a lovely stop-motion look.

For larger camera moves, we used shots from the video camera, and dropped the frame rate from 24 frames per second to 12 frames per second. I'll get into this a bit later, but each frame that appears onscreen required quite a bit of manual labor to prepare. And since we were going to actually cut out each frame by hand – not digitally – we did not need a green screen. We were able to shoot using simple white backdrops, and sometimes no backdrops at all. We used a treadmill to get more stable-looking walking shots.
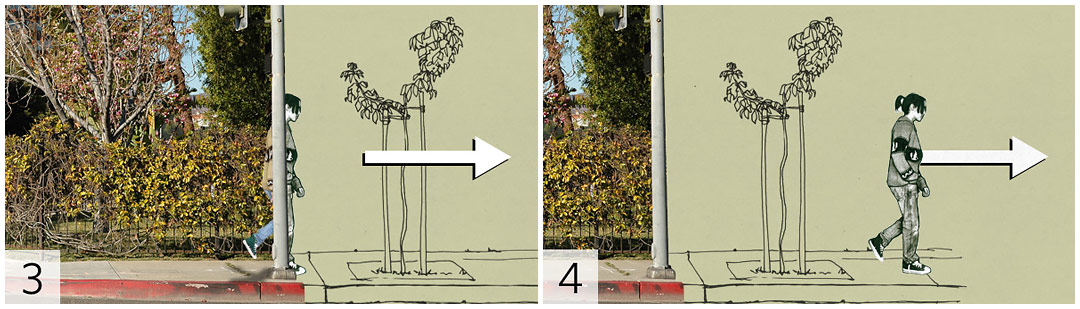
One of the advantages of developing the idea for the title sequence before the film was shot was that we were able to request a shot from the live action production team that would elegantly get us into the animated world. The idea was very simple: a shot of Juno walking behind a tall vertical object. On one side of the object the world would be live-action, and on the other, animated.
We whipped up a couple of storyboards to show Jason, who was shooting in Vancouver.

Jason shot a dolly shot of Juno walking through a neighborhood, then behind a large tree. Here’s what the final shot looks like:

This is one of the reasons we encourage directors and producers to bring in the title designers very early in the production process. The concept can benefit tremendously from the live-action shoot.
CUTOUTS
We had everything we needed from our Vancouver shoot, so now it was time for Jenny to load everything onto the computer and start editing in Final Cut. She meticulously went through every shot and still photo, and created an animatic to get a sense of the timing and pacing of a sequence. Often animatics are created using drawings, but in this case we had the shots of Ellen, so this one was a moving photo montage.
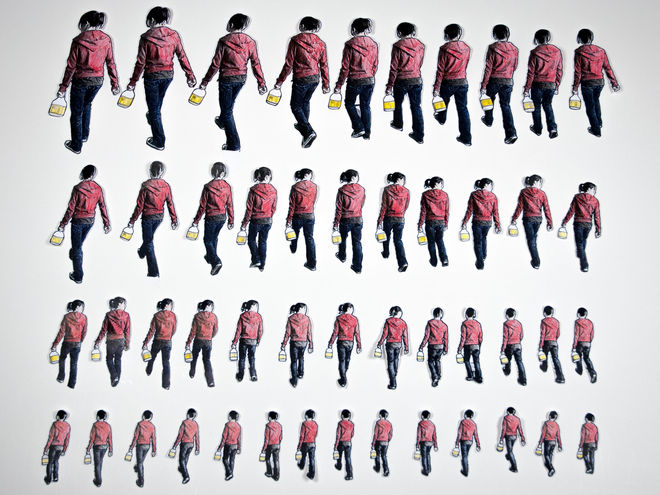
Once Jason liked the edit, we started the laborious process of stylizing the sequence. The main element was Juno herself. Many people think we developed a computer-based technique to produce the colored Xerox look. It was, in fact, created entirely by hand.

Cutouts of Juno from one particular shot.
Each frame of her in the sequence was created using the following process:
-
The frame was printed on an Epson inkjet printer, in black and white, onto heavy weight matte paper
-
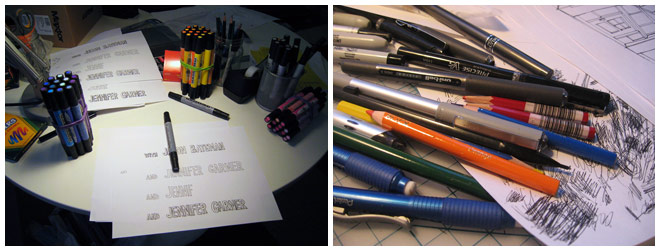
Using a ballpoint pen, we drew the black outline around Juno onto the print
-
The frame was Xeroxed
-
Then it was Xeroxed again for that extra degraded look
-
The double-Xeroxed frame was then hand-colored with color pencils
- Finally, the colored image was cut out with scissors
Each frame was scanned on a flatbed scanner and then stabilized in Adobe After Effects using the original footage as reference. The following video shows what the process looks like after step 5, before cutting it out, and then after cutting the frames out.
Cutout tests
Needless to say, this part took quite a while, but was an absolute joy to do. We held a couple of "cutting parties" where we invited a bunch of friends over to help us get through a bunch of frames.

Cutouts stacks
For some of the shots, like the one above, we left a little white border around Juno to help her “pop” against the color backgrounds. Jenny and I did much of this part in our apartment. The floor was covered with paper debris. Our small dining room became the shot board wall which helped us track the progress of each shot. Netflix kept us company during the long hours.

Making of video
THE ILLUSTRATIONS
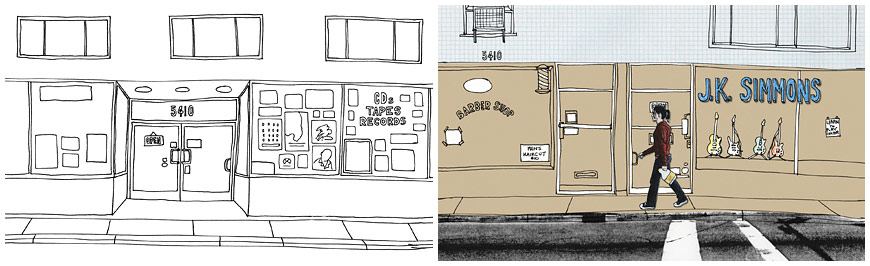
Jenny created all of the illustrations that appear throughout the sequence. We workshopped the illustration style quite a bit to dial in the right feel. The final style was graphic, simple, and contemporary. Most of the illustrations were based on location photographs we captured in Vancouver. We kept the color palette strict for the backgrounds: only blue, green, and brown.

Once the illustration was scanned, we assembled the final shot in After Effects. As you can see in the above frame, we also used a grid paper texture and Xeroxed textures – like the road – to add more detail to the environments.

I particularly like the above shot of Juno balancing because it mixes a locked-off background image with a walking shot. The runners draw the camera along to the next shot in the sequence. They appear throughout the film as well.

For this shot we wanted to transition between two drawings of the background as Juno walks by. To do this Jenny simply scanned the illustration as she worked on it, line by line.
ANIMATED TYPE
I don’t know if students still do this these days, but Jenny and I used to doodle like mad in our notebooks throughout our school years. It helped the time go by until the bell rang for dismissal. The text Jenny drew for the sequence is her version of that text from her high school notebooks. To create the animated look for the title cards, Jenny traced each title four times to produce a typographic loop.



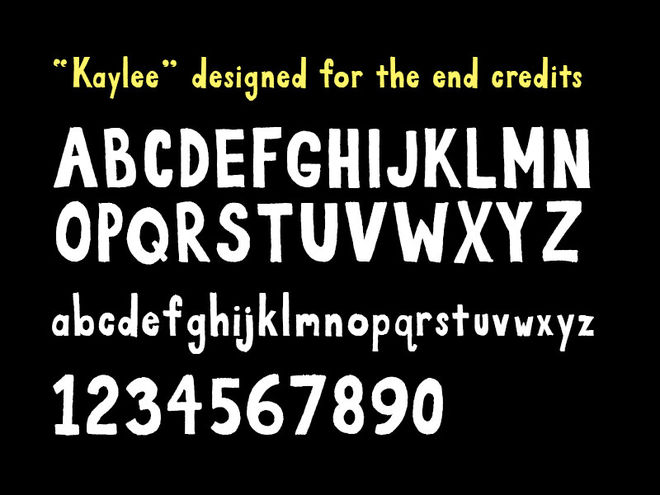
We were also asked to design the end crawl for the film, and ended up designing our own typeface for it. Jenny named it “Kaylee” after her niece.

Jenny also designed and animated the season title cards that appear throughout the film. These were a last-minute request after we finished the title sequence, so Jenny had to power through these in a few days.
Season title cards
THE FINAL PRODUCT
After weeks of work, we finished the sequence. It’s always a bit anti-climactic when we deliver the final and there's quite a delay between dropping it off and seeing it in a movie theater.
Every film we’ve worked on goes through what’s called a Digital Intermediate (DI). This name came to be when folks were still shooting films on, well, film. The digital intermediate is the process of scanning the film, storing it digitally, then doing all color manipulations and corrections onscreen in real-time using an incredibly advanced computer system.

Designers Gareth Smith and Jenny Lee at the Juno premiere in Los Angeles
These days most films are shot digitally, but they still go through the same process, without the film scanning. This allows us to spend some time working with a colorist: an expert in the incredibly technical and artful process of adjusting color of films. If you’re curious, you can watch the full frame version of the title sequence below. The format of the film was Academy 1:85, which was then cropped when projected in movie theaters. So you’ll see the raw edges of the sequence that were not meant to be seen in the final sequence, but provide an interesting expanded view of the sequence.
Original full frame version of the sequence
Now Available

WiggleType by Smith & Lee Design
Created by the team who brought you the JUNO opening title sequence, WiggleType is hand-drawn, animated typography for motion graphics designers, filmmakers and animators.
Use promo code “AOTT” to unlock 20% off!











































